applan의 개발 이야기
[기타] 블로그 나의 일정표 만들기 본문
🔥 계기
이직을 하기 전 3년 정도 회사에 다니면서 끊임없는 프로젝트 일정으로 인해 블로그, 개인 공부, 깃헙 관리를 못 하고 있었다. 😂
최근에 이직하고 바쁜 일정에도 바쁘다고 변명하지 말고 조금씩이라도 블로그 해보자! 결심하며 블로그를 관리해보고 있지만,
다양한 해커톤, 개발자 행사 등 참여로 인해 다시 소홀해지고 있다. 🥲
소홀해진 상태의 블로그를 보면서 자괴감이 아닌 열심히 살고 있다는 것을 느끼고 싶어 일정표를 확인할 수 있게 해보자 도전하게 되었다. 🤟
가지고 있는 태블릿, 휴대폰, 맥북, 노트북에서 모두 관리할 수 있는 툴을 찾던 도중 구글 캘린더를 확인했고 적극적으로 사용해보고자 시도하게 되었다.
👨🔧 사용 애플리케이션 및 연동 방법
사용 애플리케이션 : 구글 캘린더
1. 구글 캘린더 접속
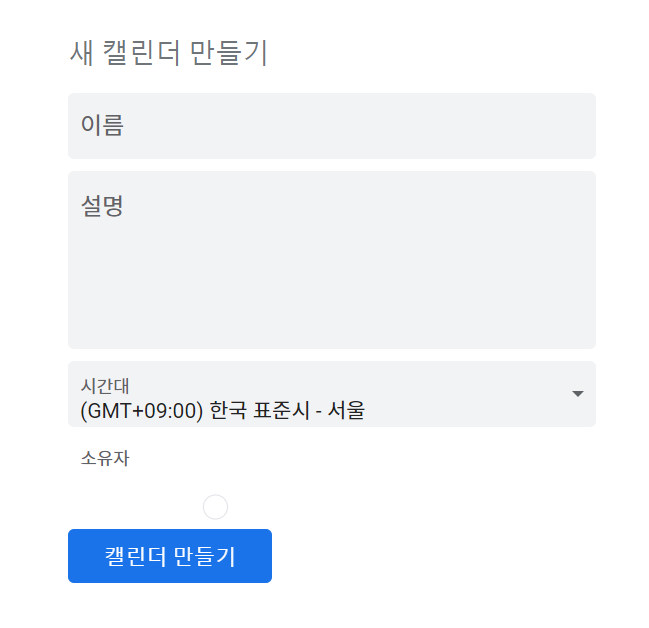
2. 다른 캘린더 옆 + 버튼 클릭 -> 새 캘린더 만들기 클릭 -> 캘린더 이름, 설명 작성 후 만들기 클릭
(표기할 달력이 이미있다면 생략가능)



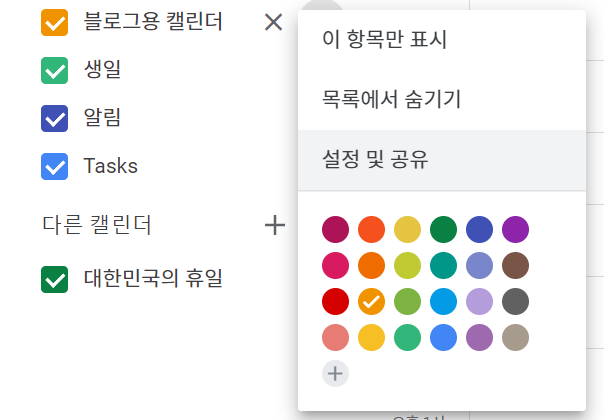
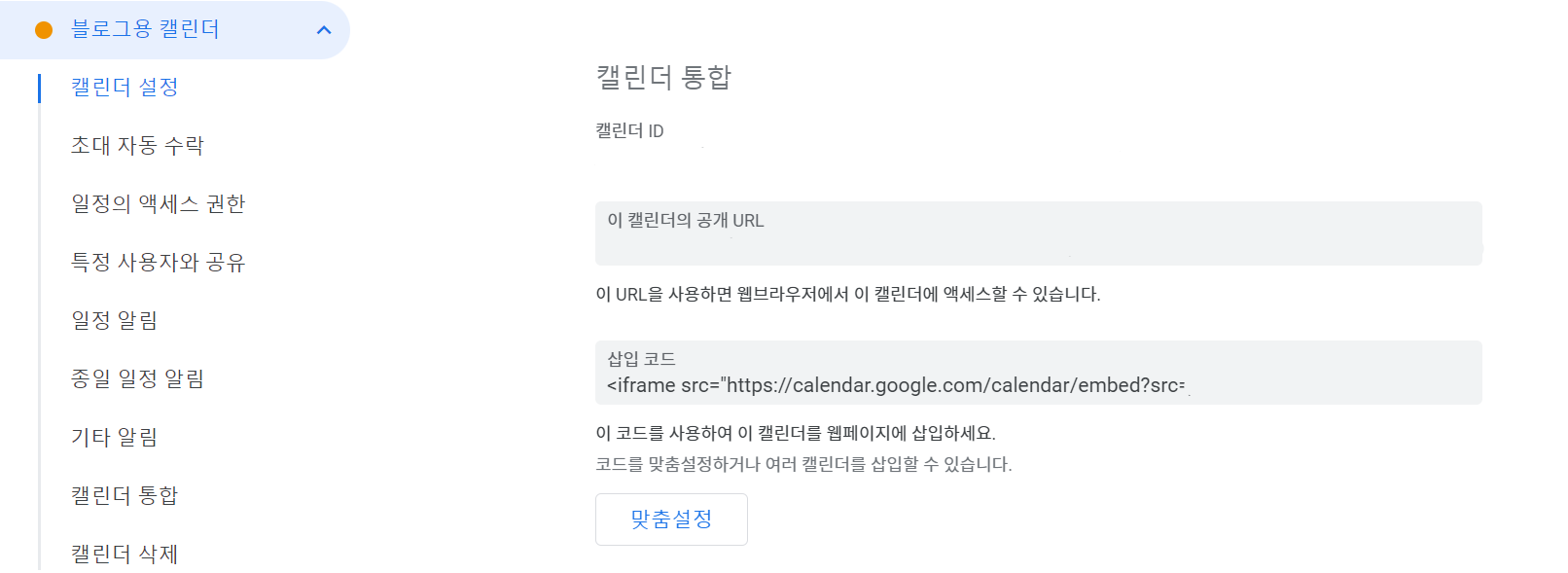
3. 새롭게 만든 캘린더 이름에 마우스 올려두기 -> xxx 캘린더 옵션 클릭 -> 설정 및 공유 클릭


# 추가
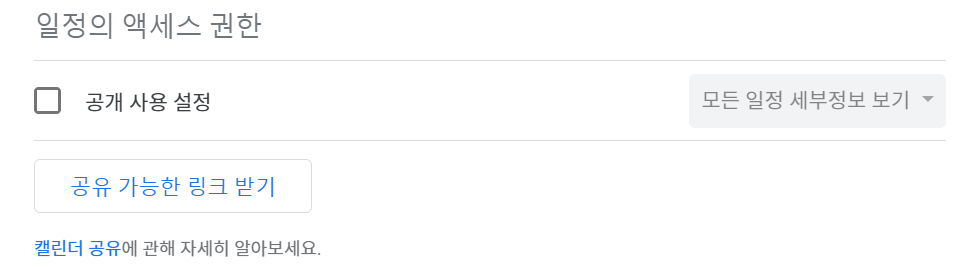
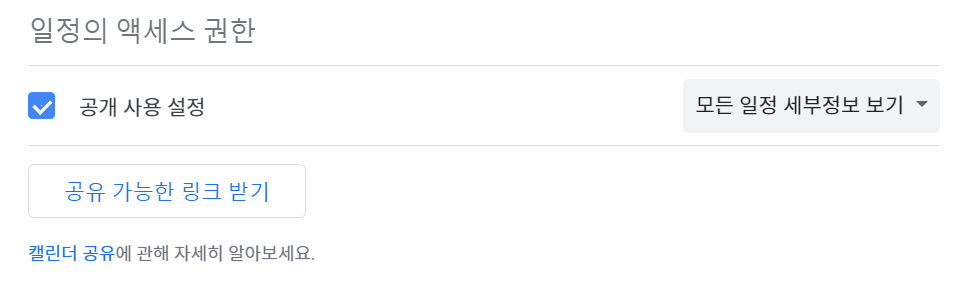
직접 사용해보다가 시크릿 모드로 들어와보니 다음과 같은 오류 발생

사용할려는 캘린더 -> xxx 캘린더 옵션 클릭 -> 일정의 액세스 권한 -> 공개 사용 설정 체크 + 모든 일정 세부정보 보기 작업해보니 완료.



4. 왼쪽 캘린터 통합 클릭 or 스크롤해서 캘린더 통합에서 맞춤설정 클릭

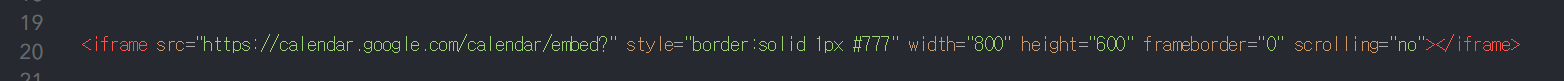
5. 원하는 색상, 크기, 표시 캘린더 설정 후 상단의 삽입 코드 복사

6. 티스토리 글쓰기 모드 변경 -> HTML -> 붙여넣기 -> 완료



📅 완성본
🤔 사용후기
장점.
1. 간단한 일정 추가 가능 - 다양한 기기에서 간단하게 일정을 추가하면 서로 연동되어 편리하다.
2. 빠른 적용 - 기기에서 적용한 일정이 빠르게 적용되어 편하다.
3. 동기화 - 갤럭시 Z 플립3, 갤럭시 탭7+를 사용하면서 삼성 캘린더를 사용하는데 요게 구글 캘린더와 동기화가 가능해서 편리하다
단점.
1. 색상 - 실제 캘린더에서는 일정마다 색상을 지정해두었는데 블로그 화면에서는 모두 동일한 색상으로 표기
2. 디자인 - 뭔가.. 디자인이 아쉽다.
👣 추후
최근 원티드에서 진행한 프리온보딩 프론트엔드 챌린지를 통해 React 를 학습중이다. React + Git Page를 이용하여 직접 구현 후 블로그에 넣을 예정!
'개발 > Etc.' 카테고리의 다른 글
| [ChatGPT] GPT 오류 해결 ( an error occurred. if this issue persists please contact us through our help center at help.openai.com ) (0) | 2023.11.23 |
|---|---|
| [ETC][네이버 검색 유입] 네이버 서치어드바이저 등록 (0) | 2022.09.05 |
| [느끼는점] 개발자 소통의 중요성 (2) | 2022.08.27 |
| [NAS] 공유기 변경으로 인한 SDMZ 설정 (0) | 2022.08.26 |




